Deploying a VueJS site on Patr
Vue.js is a popular JavaScript framework for building user interfaces and single-page applications. It provides a powerful set of tools for building complex UIs with minimal configuration. Vue.js is a progressive framework, which means you can start with small, simple projects and gradually scale up to larger, more complex applications.
Prerequisites - What you'll need
- NodeJS: Instructions to install NodeJS can be found here.
- Vue CLI: You can setup Vue CLI by running:
npm install -g @vue/cli
Creating the application
To build a Vue.js application, you will need to create a new project using the Vue CLI. You can do this by running the following command in your terminal:
vue create my-project
Replace my-project with the name of your app. This will create a new Vue.js project in a directory called my-project. Once the app is created, navigate to the app directory by running the command cd my-project.
Building the application
Run the following command to build your Vue.js app:
npm run build
This will create a dist folder containing the optimized version of your app.
Uploading the application to Patr
- Navigate to the Static Site Dashboard on Patr.

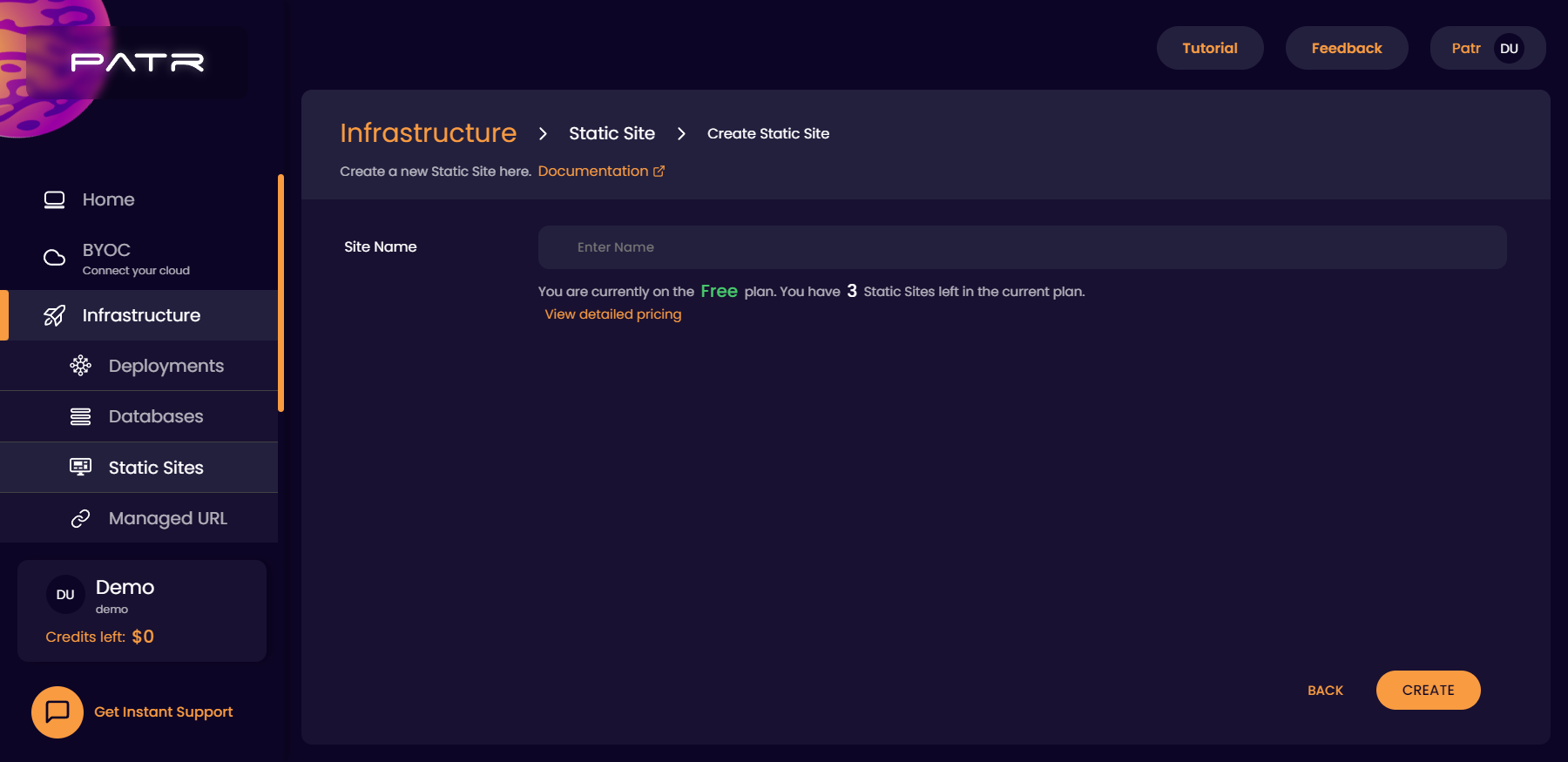
- Click on the Add Static Site button and enter a static site name to identify the site.


- Zip the
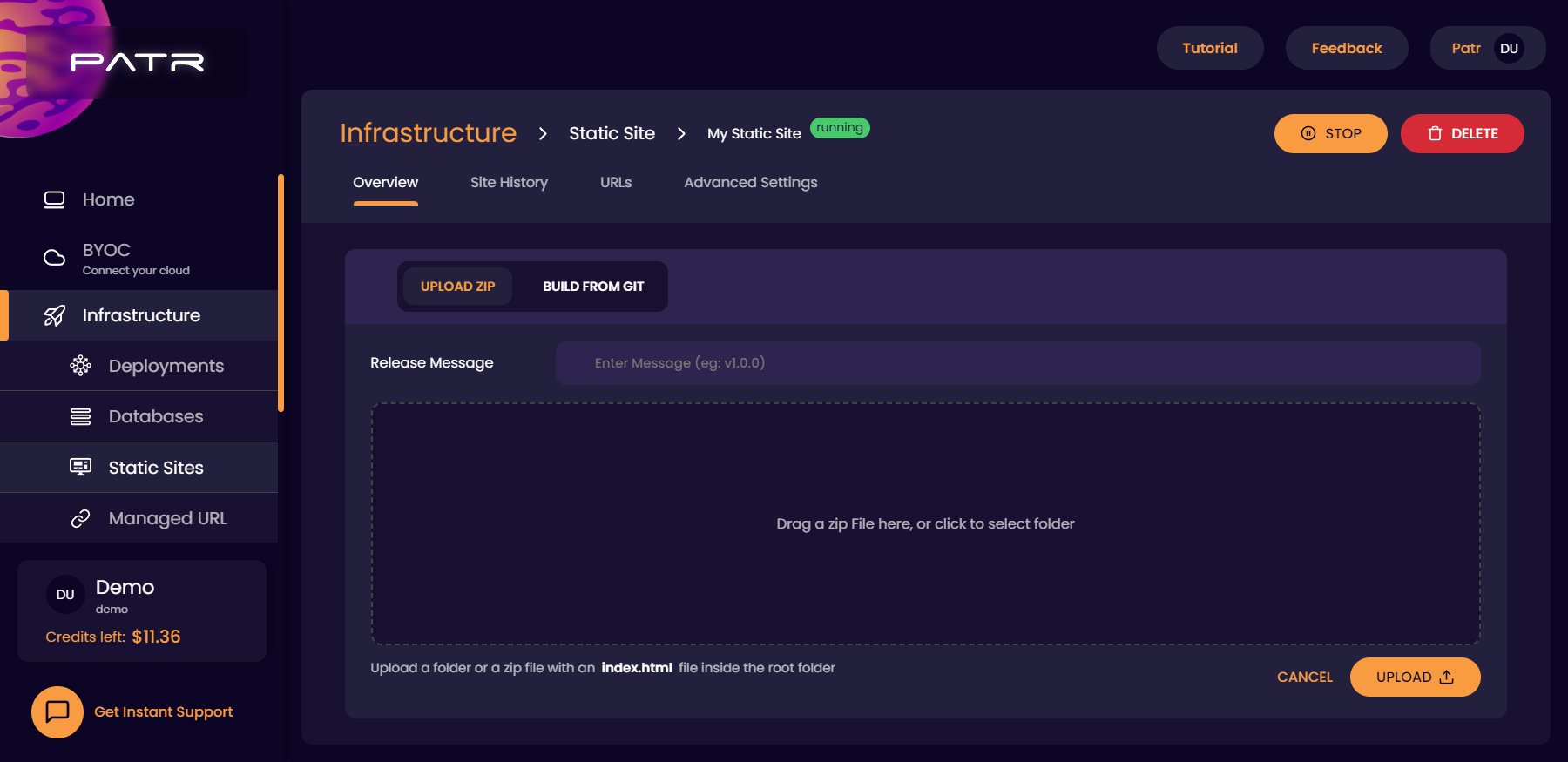
dist/folder (let's call the filebuild.zip). - Click on the Upload Site and select the
build.zipfile that you created earlier.

- Choose a release message, and your site will be uploaded automatically.
Accessing your static site
Once your site is processed, you can click on the URL of your Static Site on your Static Site Dashboard to view your site.
Further Reading
Creating a Deployment
Connecting your infrastructure to a custom domain