Deploying a ReactJS site on Patr
ReactJS is a popular JavaScript library used for building user interfaces. It's easy to use and can be integrated with other libraries or frameworks. ReactJS uses components to build the user interface, which makes it easy to manage and maintain the code. It also uses a virtual DOM, which allows it to update the UI efficiently.
Prerequisites - What you'll need
- NodeJS: Instructions to install NodeJS can be found here.
- Create React App: You can setup your React app with Create React App here.
Creating the application
To build a react application, you will need to create a new project using create react app. You can do this by running the following command in your terminal:
npx create-react-app my-project
Replace my-project with the name of your app. This will create a new react project in a directory called my-project. Once the app is created, navigate to the app directory by running the command cd my-project.
Building the application
Run the following command to build your ReactJS app:
npm run build
This will create a build folder containing the optimized version of your app.
Uploading the application to Patr
- Navigate to the Static Site Dashboard on Patr.

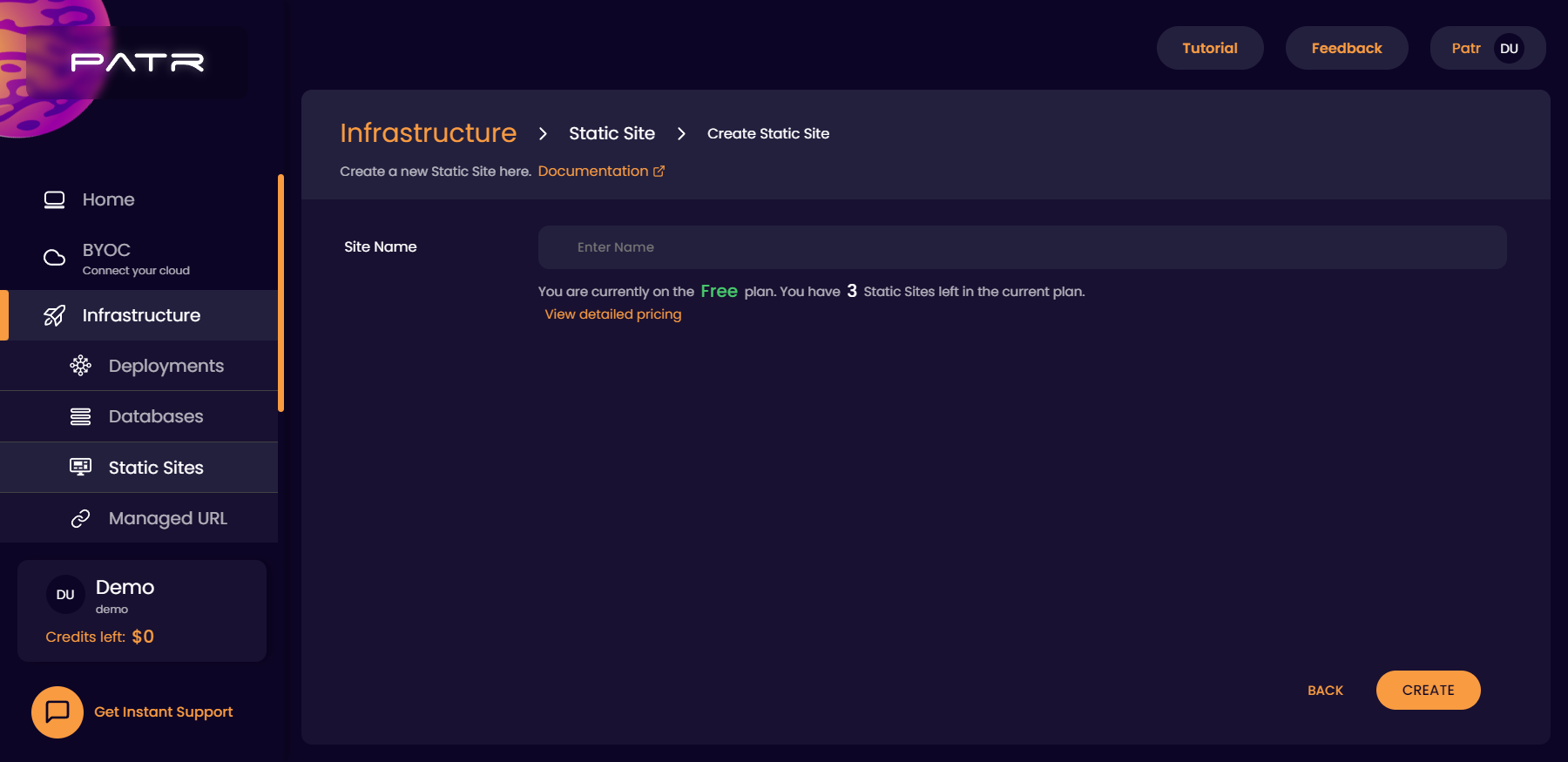
- Click on the Add Static Site button and enter a static site name to identify the site.


- Zip the
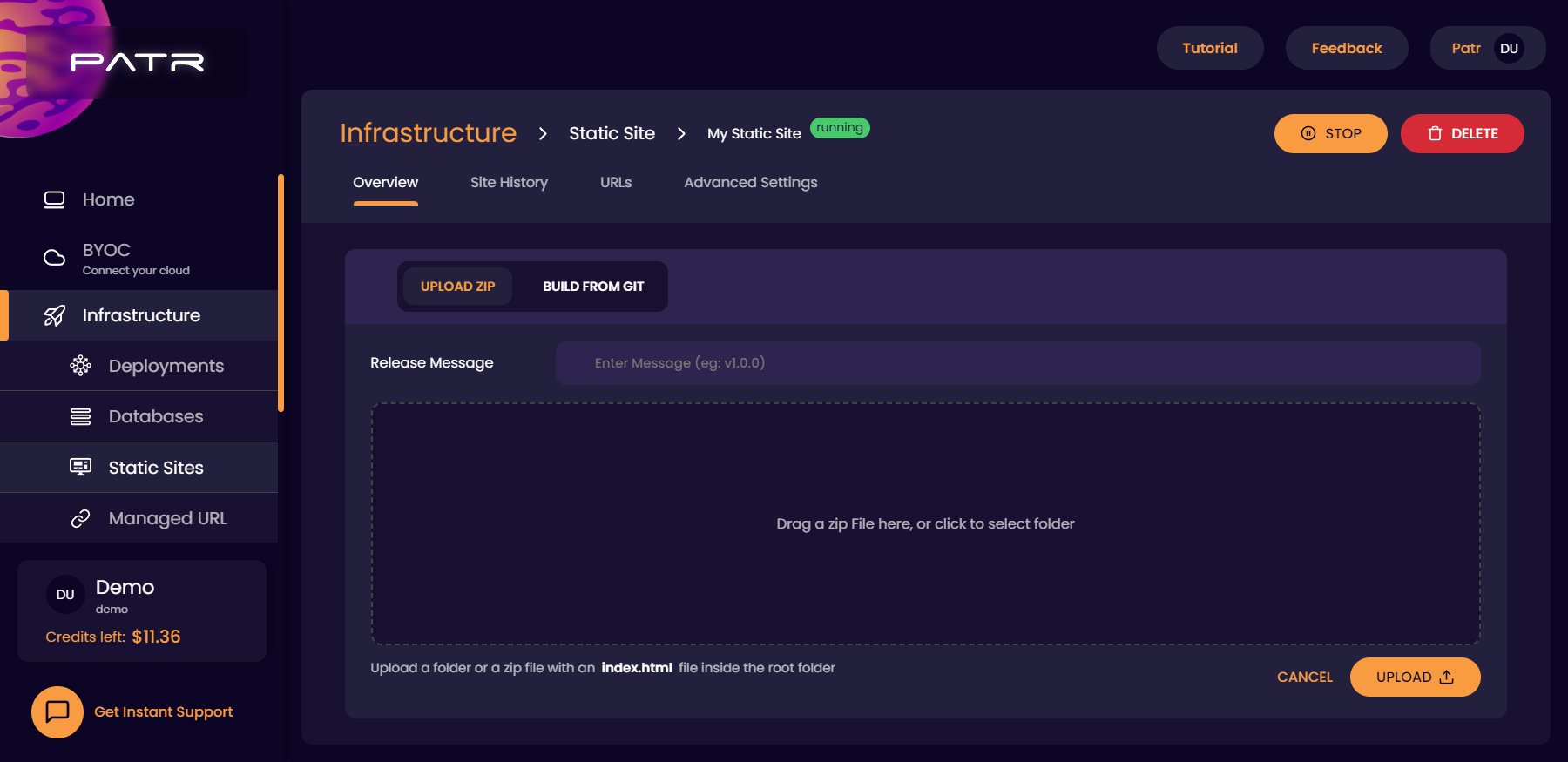
build/folder (let's call the filebuild.zip). - Click on the Upload Site and select the
build.zipfile that you created earlier.

- Choose a release message, and your site will be uploaded automatically.
Accessing your static site
Once your site is processed, you can click on the URL of your Static Site on your Static Site Dashboard to view your site.
Further Reading
Creating a Deployment
Connecting your infrastructure to a custom domain