Deploying a Gatsby site on Patr
Gatsby is a popular open-source framework for building blazing-fast websites and web applications. Built on top of React and GraphQL, Gatsby uses modern web technologies like web APIs, serverless functions, and static site generation to deliver performant and scalable web experiences. With Gatsby, developers can easily create beautiful, data-driven websites that load quickly and deliver excellent user experiences. The framework is widely used in web development, and has a large and supportive community of developers who contribute to its growth and development.
Prerequisites - What you'll need
- NodeJS: Instructions to install NodeJS can be found here.
- Gatsby CLI: You can setup Gatsby CLI by running:
npm install -g gatsby-cli
Creating the application
To build a Gatsby application, you will need to create a new project using the Gatsby CLI. You can do this by running the following command in your terminal:
gatsby new my-project
Replace my-project with the name of your app. This will create a new Gatsby project in a directory called my-project. Once the app is created, navigate to the app directory by running the command cd my-project.
Building the application
Run the following command to build your Gatsby app:
gatsby build
This will create a public folder containing the optimized version of your app.
Uploading the application to Patr
- Navigate to the Static Site Dashboard on Patr.

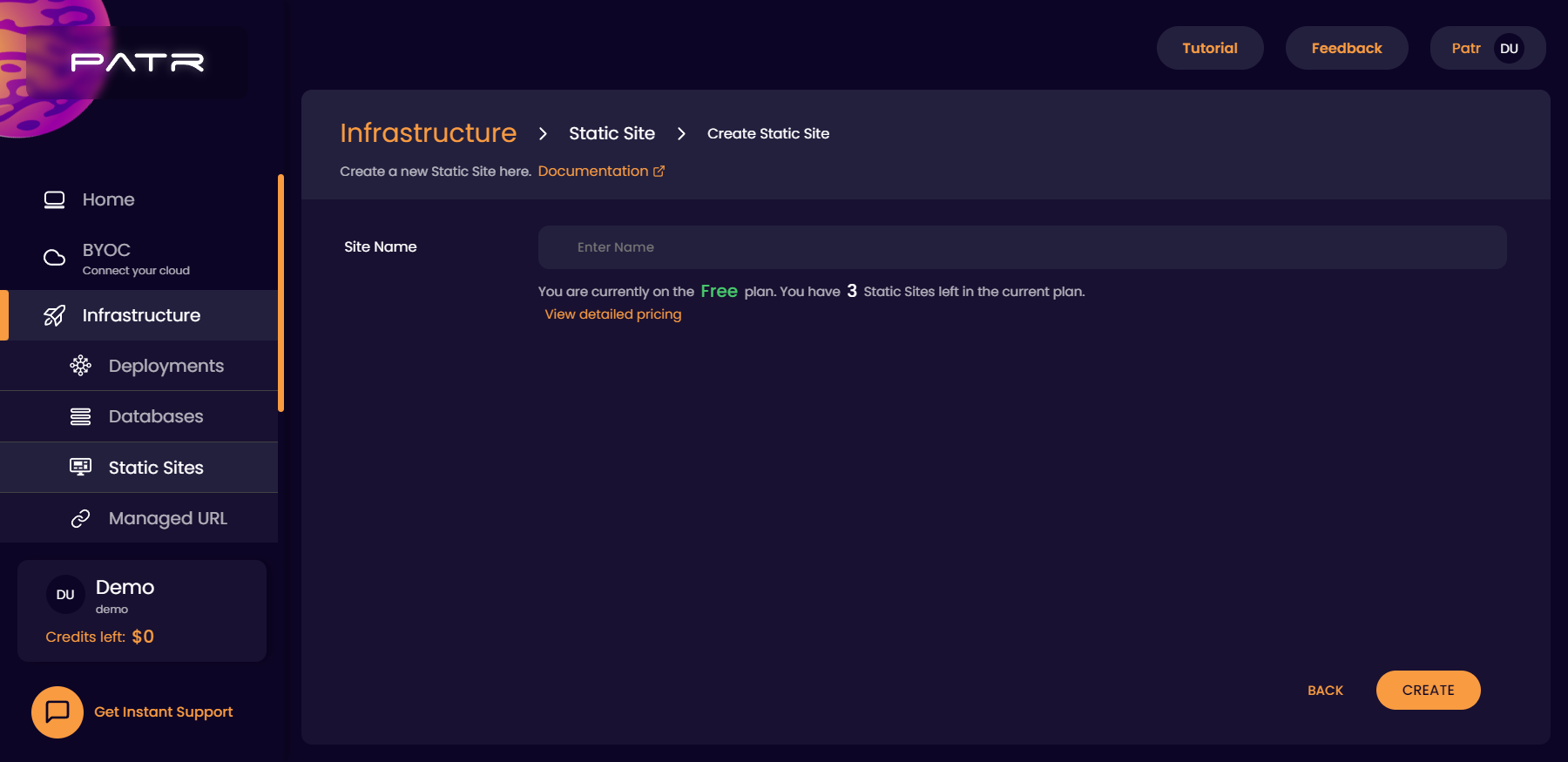
- Click on the Add Static Site button and enter a static site name to identify the site.


- Zip the
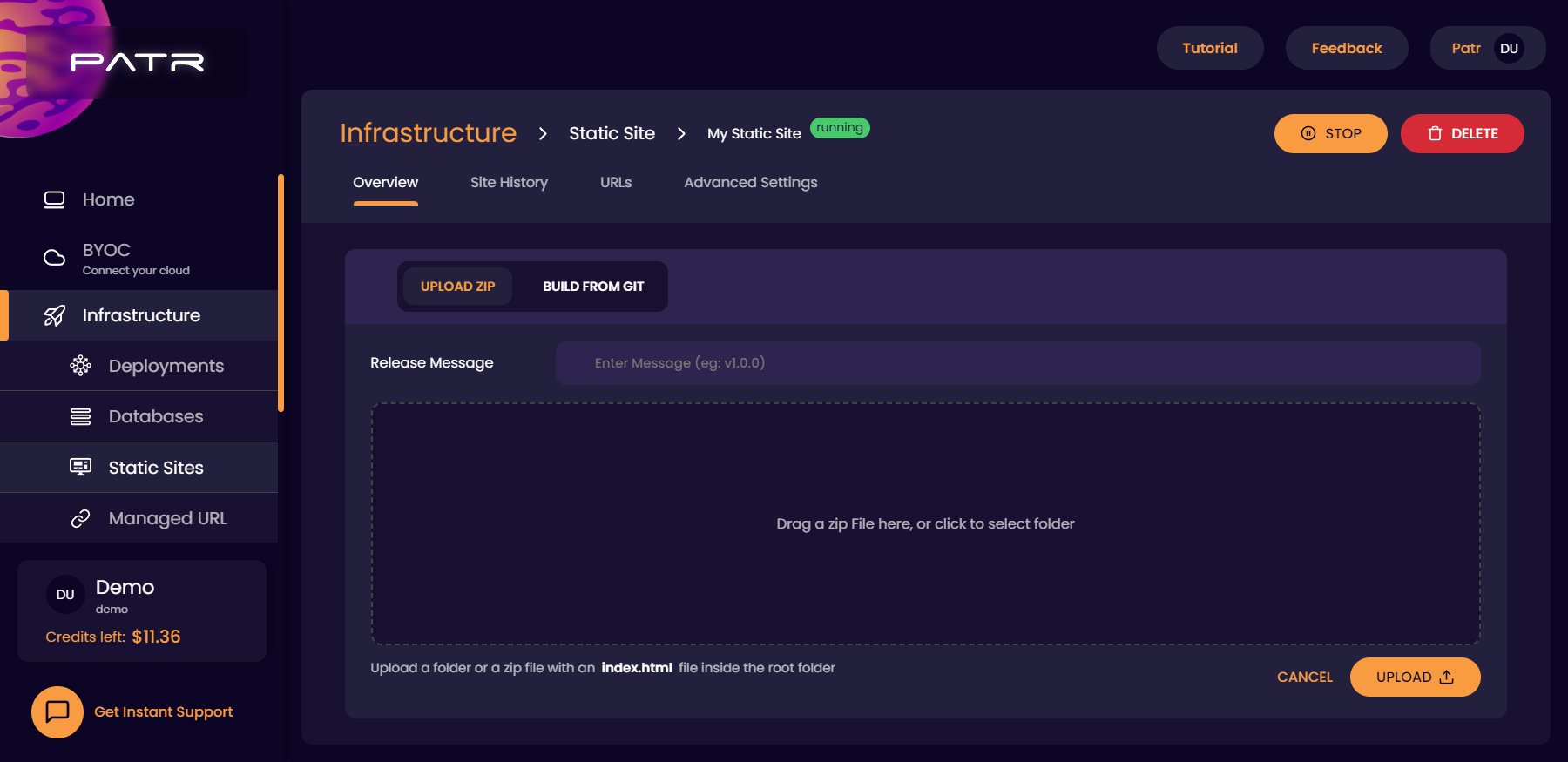
public/folder (let's call the filebuild.zip). - Click on the Upload Site and select the
build.zipfile that you created earlier.

- Choose a release message, and your site will be uploaded automatically.
Accessing your static site
Once your site is processed, you can click on the URL of your Static Site on your Static Site Dashboard to view your site.
Further Reading
Creating a Deployment
Connecting your infrastructure to a custom domain