Deploying an Angular site on Patr
Angular is a popular framework for building single-page web applications. It uses TypeScript, a superset of JavaScript, and provides a comprehensive set of features for building complex and dynamic web applications.
Prerequisites - What you'll need
- NodeJS: Instructions to install NodeJS can be found here.
- Angular CLI: You can install Angular CLI from here.
Creating the application
To build an Angular application, you will need to create a new project using the Angular CLI. You can do this by running the following command in your terminal:
ng new my-project
Replace my-project with the name of your app. This will create a new Angular project in a directory called my-project. Once the app is created, navigate to the app directory by running the command cd my-project.
Building the application
Run the following command to build your Angular app:
ng build --prod
This will create a dist folder containing the optimized version of your app.
Uploading the application to Patr
- Navigate to the Static Site Dashboard on Patr.

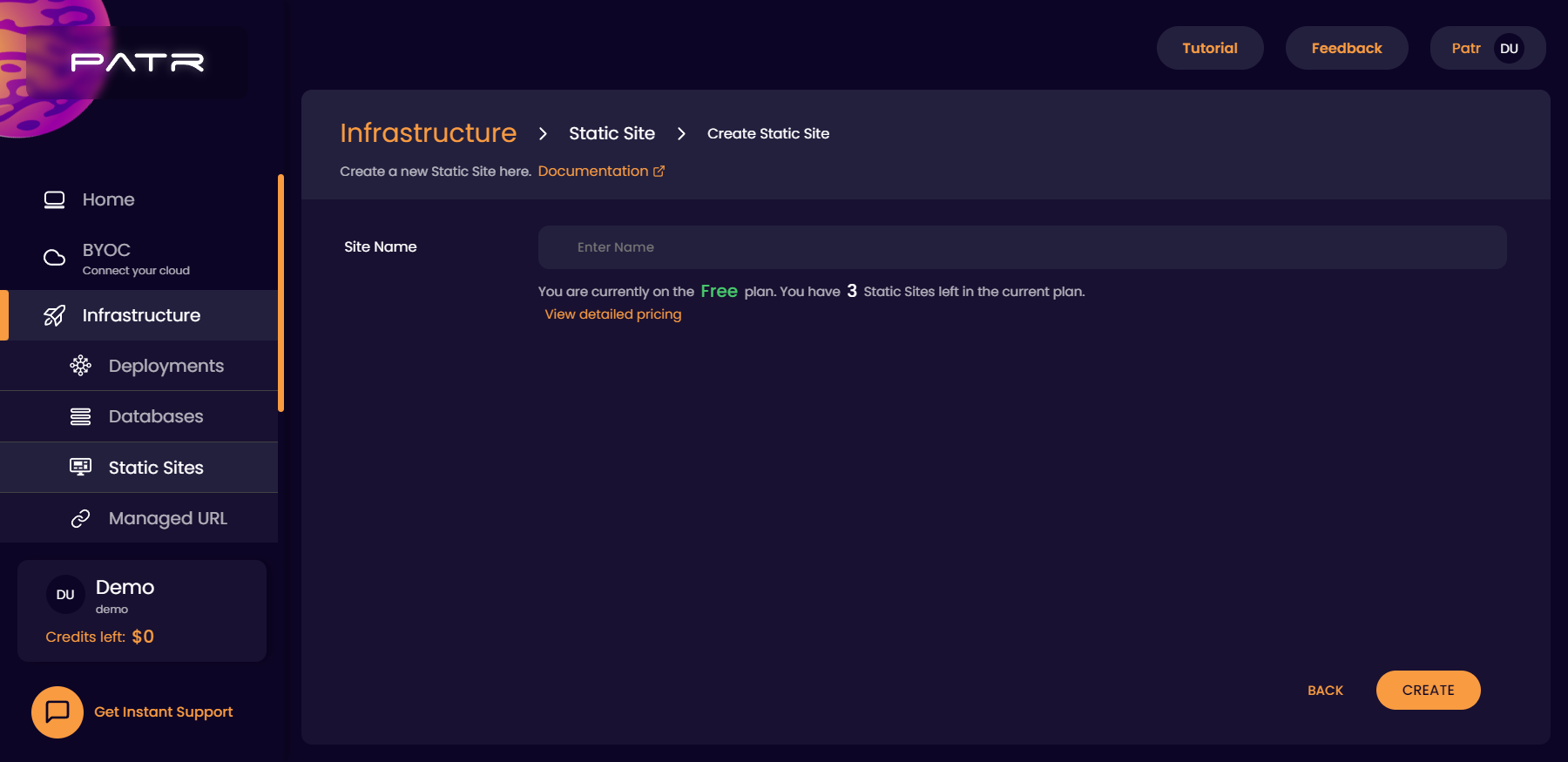
- Click on the Add Static Site button and enter a static site name to identify the site.


- Zip the
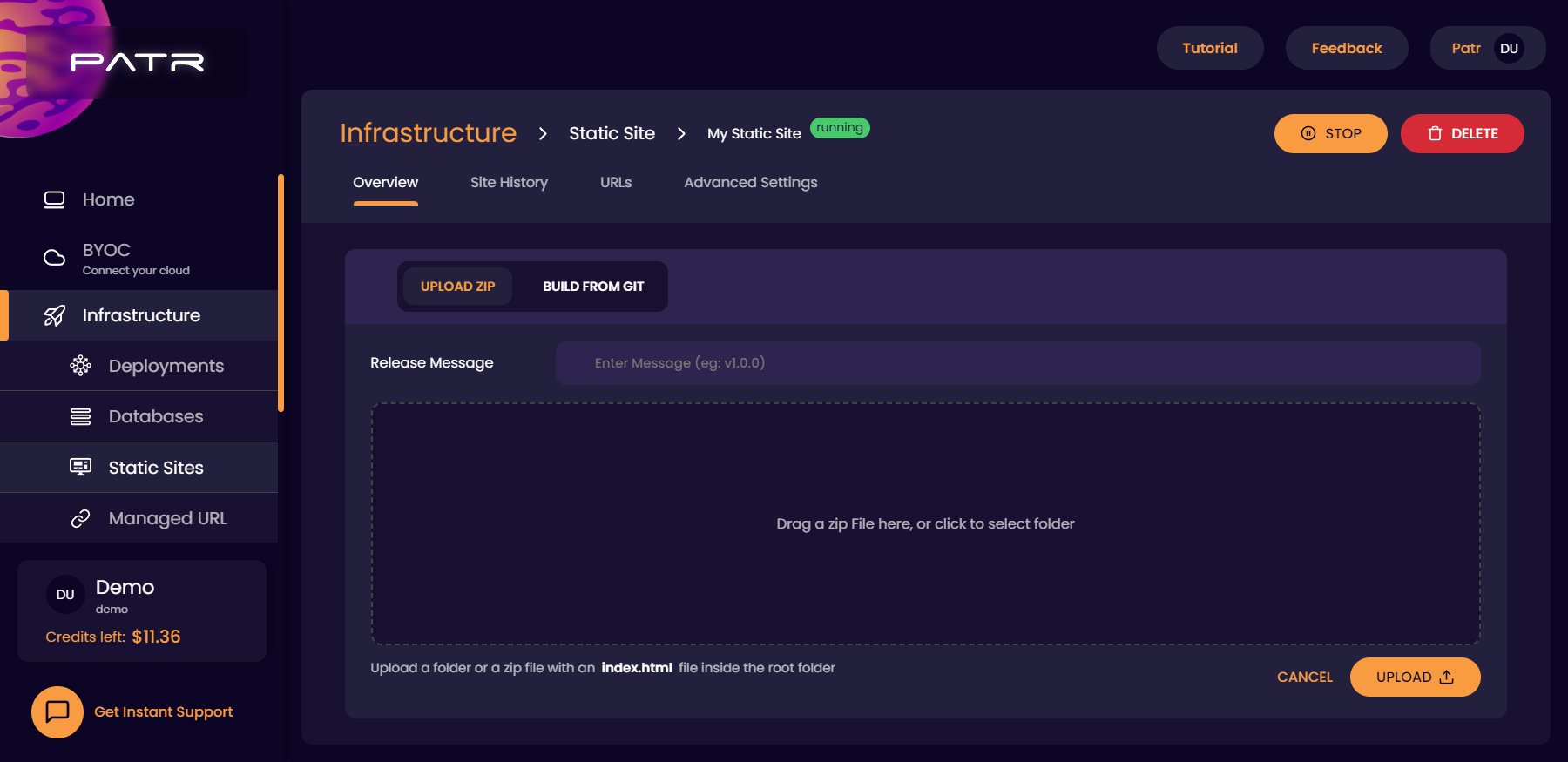
dist/folder (let's call the filebuild.zip). - Click on the Upload Site and select the
build.zipfile that you created earlier.

- Choose a release message, and your site will be uploaded automatically.
Accessing your static site
Once your site is processed, you can click on the URL of your Static Site on your Static Site Dashboard to view your site.
Further Reading
Creating a Deployment
Connecting your infrastructure to a custom domain